增加了CDN以及图床使用了cloudflare的CDN,使用了又拍云的CDN,并使用picgo+github+jsdelivr实现图床博客中的图片将陆续上传图床
博客中所有图片已经上传图床
测试图床
我来试试图床里第一张图片~

cloudflare与CDN
內容分发网络(英语:Content Delivery Network或Content Distribution Network,缩写:CDN)是指一种透过互联网互相连接的电脑网络系统,利用最靠近每位用户的服务器,更快、更可靠地将音乐、图片、影片、应用程序及其他文件发送给用户,来提供高性能、可扩展性及低成本的网络内容传递给用户。
简单来说,CDN就是把文件存在离你比较近的服务器上,这样访问的时候就是直接从近的服务器访问,而不是直接访问网站的原服务器。
Cloudflare(Cloudflare, Inc.)是一家总部位于旧金山的美国跨国科技企业,以向客户提供基于反向代理的内容分发网络(Content Delivery Network, CDN)及分布式域名解析服务(Distributed Domain Name Server)为主要业务。
不过,在2021年的时候,cf失去了在中国的牌照,所以没有在大陆的加速服务,只提供全球的服务。我在搜索的时候发现cf有中文官网,这是又有了牌照吗?搞不清楚
不过,cf提供的是全球加速服务,所以在国内或许是“减速器”?(笑)
但是也够用了,而且之前是无法再境外访问本博客的,现在挂了CDN之后可以在境外访问了。
使用cf的CDN确实挺方便的,用一个邮箱注册一个账号用免费的CDN方案即可。
可以参考这个视频
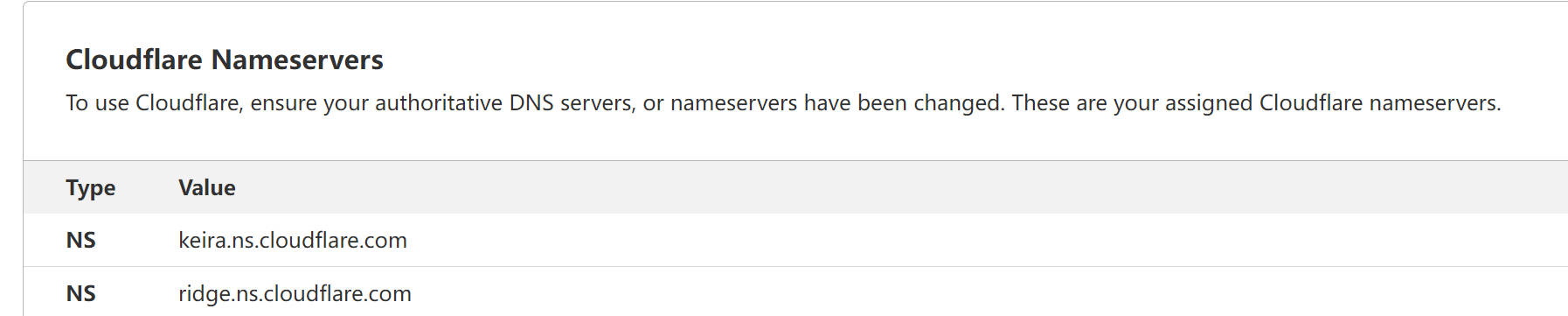
都按照cf的提示操作,然后把cf提供的Nameservers贴到dns解析里
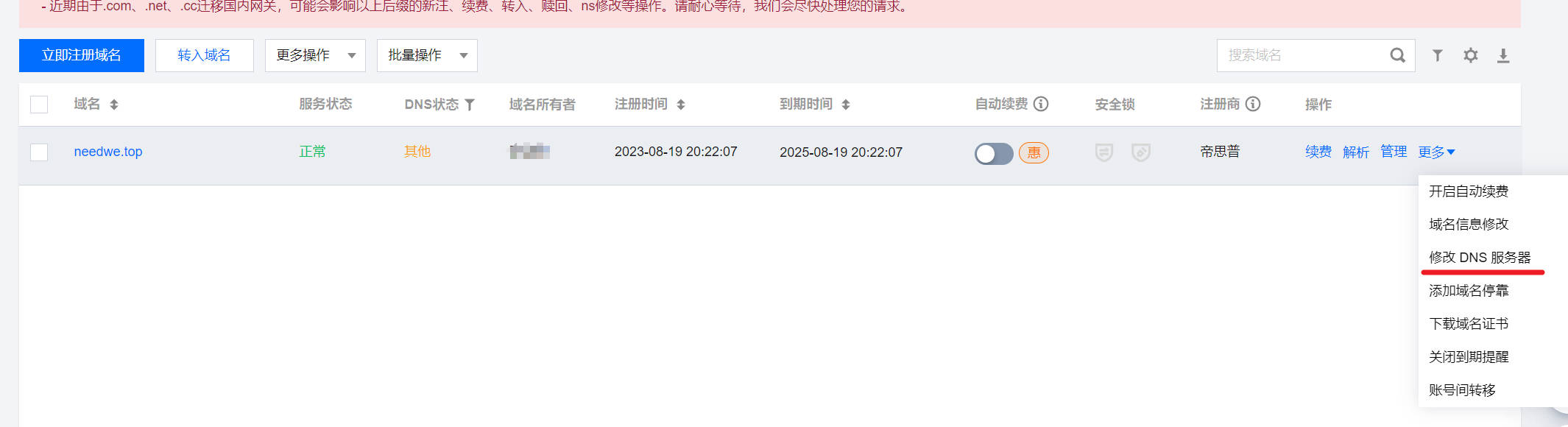
比如这里我用腾讯云,就需要在 我的域名->更多->修改DNS服务器 里修改
这里因为修改过了,所以DNS状态是其他
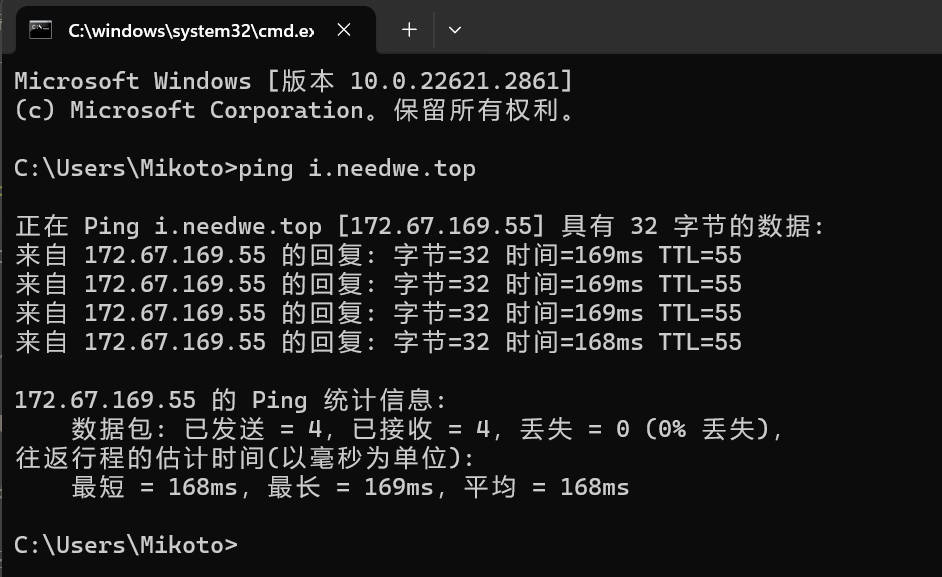
网站加入缓存需要一些时间,不过也不需要太久,好像十分钟左右就好了。ping 一下自己的服务器,会发现网站已经挂到CDN上了
不过一开始还是有一点小插曲,就是用cf默认的配置。
去访问网页会发现网页因为重定向次数过多而无法访问,搜索了一下才知道是这样的:
我们访问 Cloudflare 的 CDN 服务器的时候,是通过 HTTPS 访问的,CDN 访问源网站的时候,是通过 HTTP 访问的,源网站上 HTTP 又自动跳转了 HTTPS,完美的一个循环重定向。重定向的次数多了,浏览器就撂挑子报出了 ERR_TOO_MANY_REDIRECTS 的错误。 参考了“生化环材”的博客
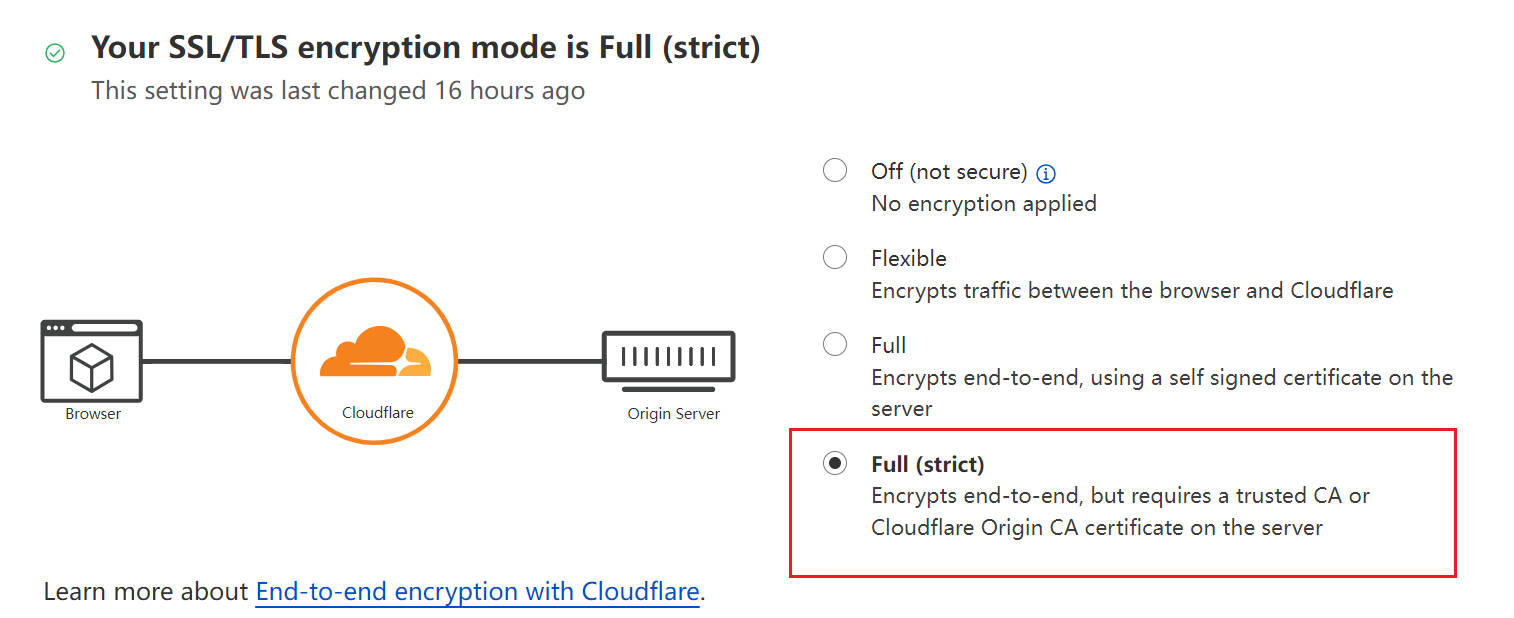
所以需要在 SSL/TLS 中把模式改成 Full(strict)
又拍云CDN(update)
其实说实话,cf的CDN服务器确确实实减速的太厉害了,我用了一段时间已经无法忍受了。当我关闭掉CDN之后流畅的访问我的博客的时候我就知道cf的CDN不能再用下去了。cf的CDN好在什么地方呢,一个是免费(这对于一个没有经济能力的学生党来说真的很重要),另一个是防DDoS攻击(一个个人博客会遭到DDoS攻击吗?我不知道诶,有总比没有好)。但是知道又拍云联盟可以每一个月给15G的流量之后,其实还是用国内的CDN会好一点。当然优先看看官方文档,已经讲的很详细了,所以讲一下我跳坑的部分。
配置SSL
我挂了CDN之后发现无法访问博客,并且浏览器显示 SSL_ERROR_NO_CYPHER_OVERLAP 错误,之后又遇到了这个错误。(原谅我失忆了,这两个错误是先后出现的,但是我忘记是怎么解决的了,明明这就是半个小时之前的事情啊)
|
1 |
{"msg":"connection refused","code":"50302004","id":"6ace947be627cf38ecd5065e36f9f25f"} |
研究了一下之后发现这个是由于CDN没有绑定SSL协议导致的,需要在又拍云的后台绑定自己博客的SSL证书才可以,或者直接在又拍云上购买 let's encrypt 的SSL证书(免费)。当然这个错误在我使用cf的CDN的时候并没有出现,具体的原理我不太清楚。而且cf的CDN是使用cf的DNS解析,而又拍云的CDN则是使用原来的DNS,其中的具体原理我也不是很清楚(别骂了,我没学过计网)。
【upd】之后我发现不光CDN需要SSL,而且本站也需要SSL。但是如果本地SSL未配置,先配置又拍云的SSL,那么宝塔自动续签(文件验证)就会错误,需要使用DNS验证(天哪,这种问题居然搞了我好久)。
挂了CDN之后WordPress的后台进不去了
如题,我懵了。但是当我搜索一下之后才发现有两种可能:
- CDN只会缓存静态网站,而像
.php这些动态的网页是不会保存的,而WordPress的后台是动态网页当然CDN就不会缓存,于是只返回空页面。 - 在又拍云的后台中找到了一个叫
参数跟随的选项。默认是忽略url中?之后的参数的。但是后台显然需要这个参数。
对于原因1来说需要修改缓存规则,把所有 /wp-admin 目录的url都不缓存,而是访问源站,这样就解决了这个问题。而对于问题2只需要把选项改成 全程跟随 ,就可以。然而我都操作了,当然现在问题解决了。不过我不清楚到底是哪一个造成了问题。因为我首先百度了一下这个问题,发现同样的问题是由于问题1造成的,但是在操作之后问题并没有解决。所以我尝试了一下操作2,问题解决了。但是我不太确定的是到底是由于缓存没刷新导致了操作1失败,而在操作2的时候刷新了。我倾向于问题2是真的问题。
图床
为啥需要图床?好问题。
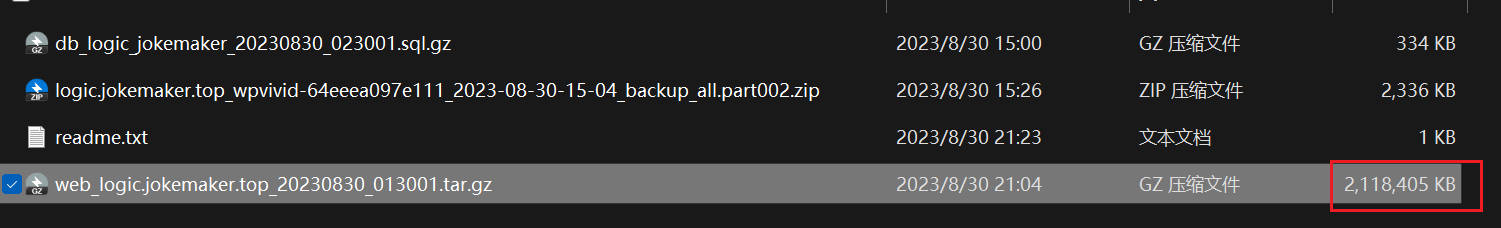
之前迁移博客的时候发现把网站备份下载下来要好久。。。。
发现是图片太多了,带宽主要用在传图片上面了,遂打算搞一个图床。
结果去年拖拖拖拖到最后一天才做。人啊,就是懒惰!
PicGo
PicGo是一个用于快速上传图片并获取图片 URL 链接的工具
支持如下图床:
- 七牛图床 v1.0
- 腾讯云 COS v4\v5 版本 v1.1 & v1.5.0
- 又拍云 v1.2.0
- GitHub v1.5.0
- SM.MS V2 v2.3.0-beta.0
- 阿里云 OSS v1.6.0
- Imgur v1.6.0
安装picgo很简单,需要稍微配置一下
PicBedOnGithub
我使用Github作为图床。
先创建一个仓库,有一个 img 文件夹
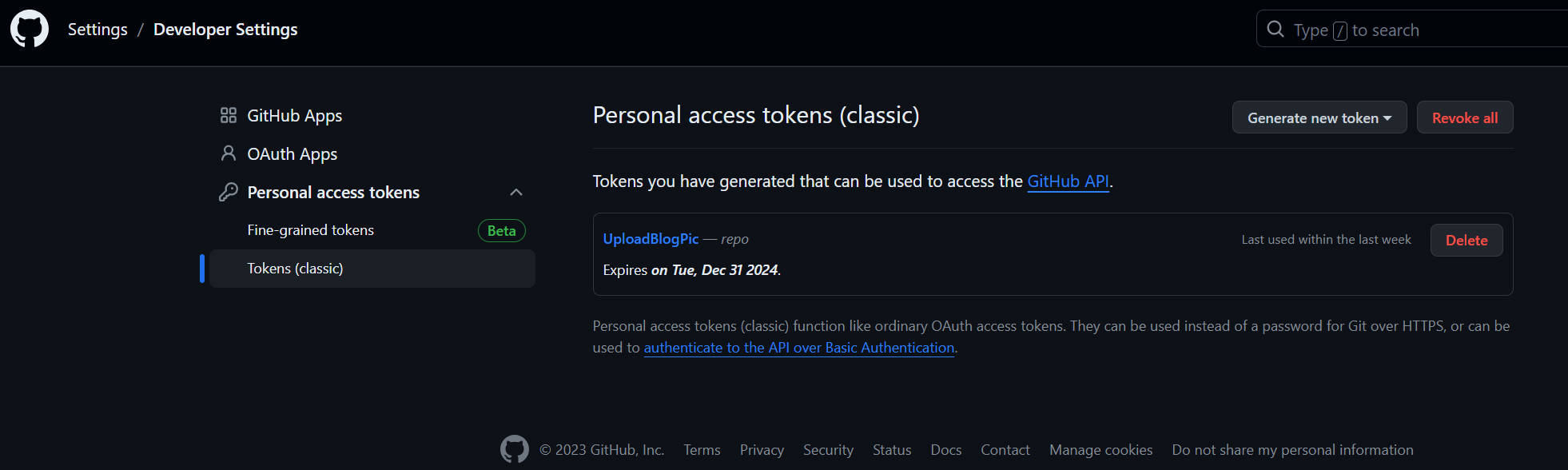
然后生成一个Github Token,范围选 repo,这里注意Token只会出现一次,之后再看就会消失,请记得保存
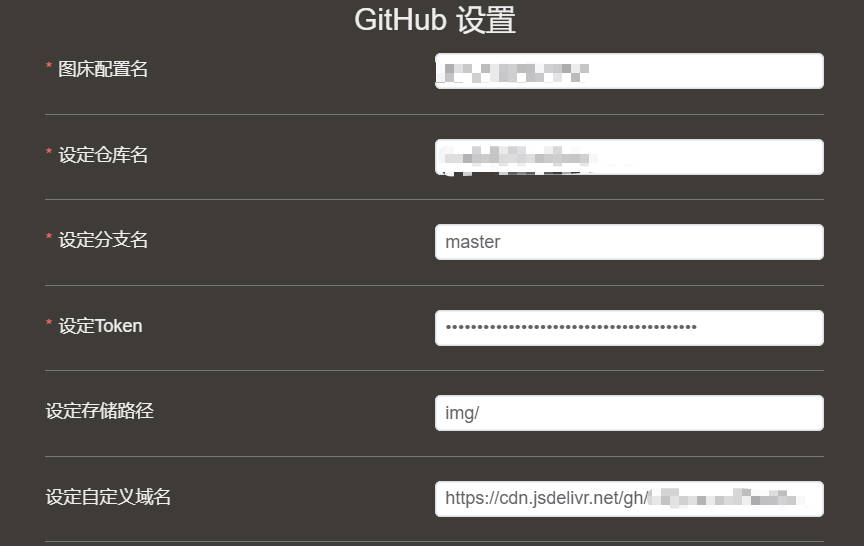
然后配置一下本地的picgo,注意分支名要和图床对应
PicGo的使用很简单,只需要拖拽上传即可。
Jsdelivr
JSDelivr是一款开源的免费公共CDN。它是目前第二受欢迎的公共CDN。
Github在国内的访问不好说,所以把图床挂在CDN上加速。
使用也很简单,图片对应的url即为 https://cdn.jsdelivr.net/gh/{Github account name}/{repo name}/{image name}
以上,昨天搞了一天,特此记录一下,祝我新年快乐。哎,现在又搞了一晚上。








发表回复