这是从我的 Git-Blog 上搬来的
从此那个 Blog 就弃用了
我运用自己在 Linux基础课 上学习的 git 技巧和一些编程知识
初步完成了博客的搭建
Git
[该部分是我学习 Linux 时做的笔记,仅用于讲解相关知识,真正的搭建从第二部分开始]
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
git 基本概念
- 工作区:仓库的目录。工作区是独立于各个分支的。
- 暂存区:数据暂时存放的区域,类似于工作区写入版本库前的缓存区。暂存区是独立于各个分支的。
- 版本库:存放所有已经提交到本地仓库的代码版本
- 版本结构:树结构,树中每个节点代表一个代码版本。
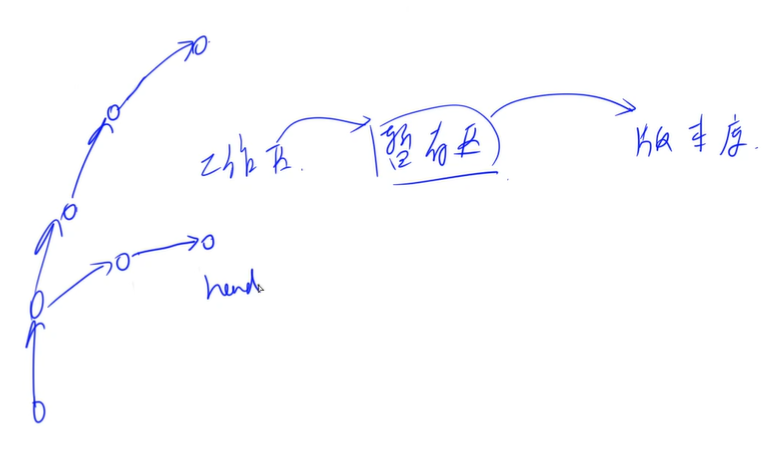
总之,git 就是一个树形结构,这与我们刚学过的 链表 数据结构非常相像
当我们将代码从缓存区 commit 到版本库时
就相当于在链表中新增了一个节点,并将 head 指针向后移动
如何配置 git
安装 git
安装地址: Git - Downloads (git-scm.com)
- windows
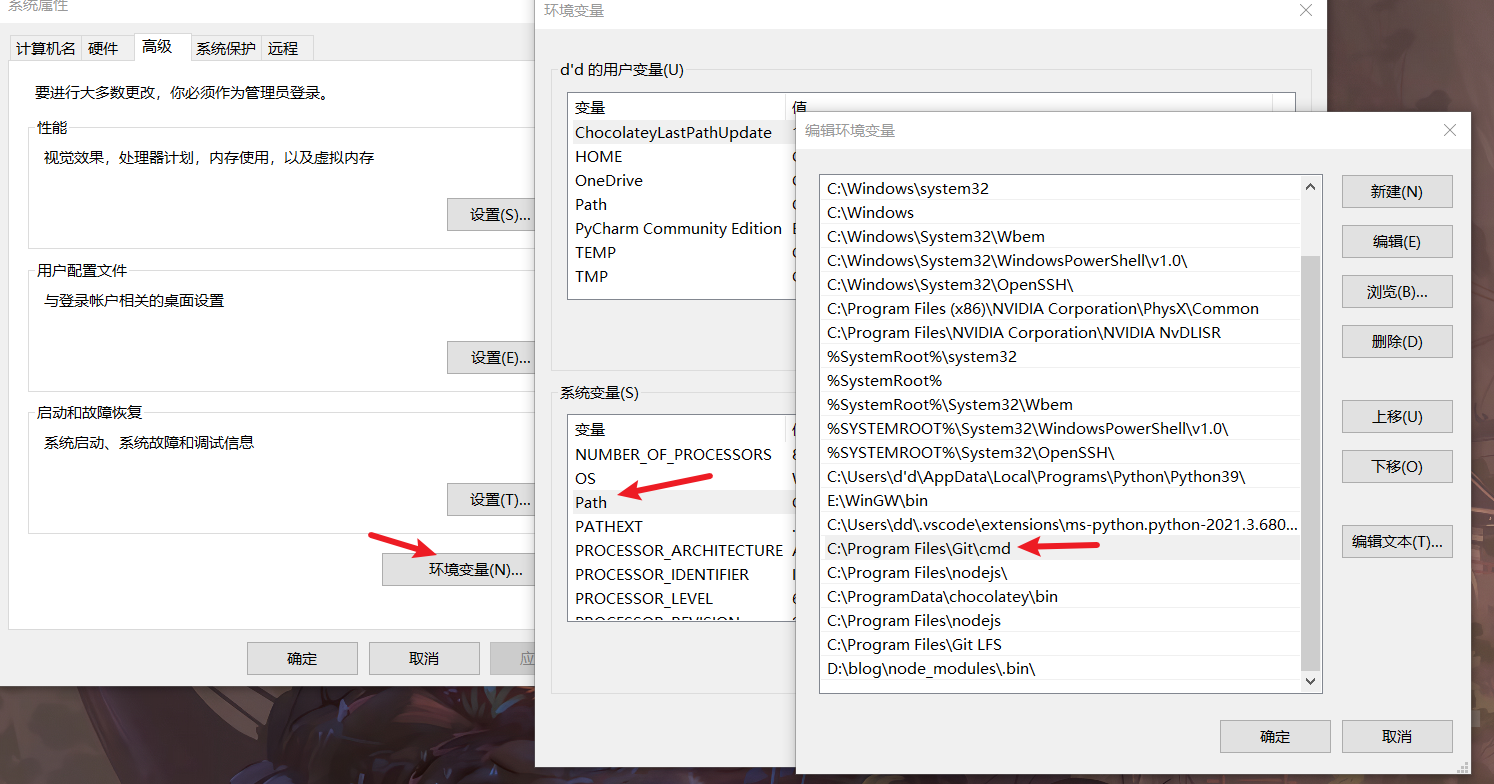
下载安装包执行,并将 git 加入系统路径中
如果右键出现git GUI here 和 git bash here表示成功
- Linux
|
1 2 3 |
sudo apt install git git --version # 再查询一下版本号检验是否安装成功 |
注册 github 账号
这个就不用讲了吧
基本设置
详细指令可见 y总 的讲义 5. git - AcWing
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
# 设置全局用户名和全局邮箱地址,信息记录在 <code>~/.gitconfig</code> 文件中 git config --global user.name xxx git config --global user.email xxx@xxx.com git init # 创建仓库 git status # 查看当前仓库状态 git add XX # 将XX文件添加到暂存区 git add . # 将所有文件添加到暂存区 git commit -m "给自己看的备注信息" # 将暂存区的内容提交到当前分支 git push -u # (第一次需要-u以后不需要), 将当前分支推送到远程仓库 git pull # 将当前分支推送到远程仓库 |
和 IDE 的联动
如果只是使用 git bash 操作未免太过枯燥了
例如 vs code, 官方文档: Version Control in Visual Studio Co
以上都是在本地的配置
接下来看看在云端如何操作(仅以AcGit为例)
新建项目
没什么可说的,唯一要注意的是不要把这项打勾
- 使用自述文件初始化仓库
还有就是删除项目在 设置->高级->删除项目
注意是在页面最下面
添加 SSH 密钥
点击 编辑个人资料->SSH密钥
让后在 git bash 输入
|
1 2 |
cd ~/.ssh # 公钥放在这个目录下 cat id_rsa.pub |
复制粘贴即可
如果之前没有生成过密钥的画需要先输入 ssh-keygen 来生成密钥
推送文件夹
|
1 2 3 |
git remote add origin git@git.acwing.com:xxx/xxx.git # 建立本地仓库和远程服务器的映射 git push -u origin master # 推送本地分支 |
迁移版本库
将远程仓库XXX下载到当前目录下
|
1 |
git clone git@git.acwing.com:xxx/XXX.git |
连不上 Github 怎么办
- 使用 fastgitbub
- 科学上网
注:如果你使用 VPN 实现科学上网,那么 VPN 会创建一个虚拟网卡接管所有流量,那么可以直接连上 Github 的服务器。如果你使用像 Clash 等的代理软件,那么其代理层级并没有像 VPN 那么深不能代理 Git Bash 的流量,那么需要设置代理。
如何设置代理
你可以打开 git 输入以下代码来修改代理
|
1 2 |
git config --global http.https://github.com.proxy http://127.0.0.1:1080 # 检查一下自己的代理端口; http 连接 git config --global https.https://github.com.proxy https://127.0.0.1:1080 # 还要运行一下代码确保 https 的连接也走代理 |
或者
|
1 2 |
git config --global http.proxy http://127.0.0.1:1080 # 让所有 git 命令都走代理 git config --global https.proxy https://127.0.0.1:1080 |
你可以打开 .gitconfig 文件来查看,就会产生刚才生成的文本
|
1 2 3 4 |
[http] proxy = http://127.0.0.1:1080 [https] proxy = http://127.0.0.1:1080 |
当然也可以直接修改 .gitconfig 文件
在文件中直接写入以上文本
这是什么错误?
或许你在第一次使用git的时候会出现这种错误,应该如何解决捏
|
1 2 3 4 5 6 |
Cloning into 'Mycode'... ssh: connect to host github.com port 22: Connection timed out fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. |
我不太清楚具体是什么原因,因为之前使用的时候都没有这个错误,只有这几次使用才出现的,不过解决起来还是比较简单的。大概是说你没有权限访问github的服务器(或者是端口错误),我搞不太清楚。
其实只要修改一下 config 文件就可以了,写入以下内容
|
1 2 3 |
Host github.com Hostname ssh.github.com Port 443 |
然后试着连接一下 github 的服务器
|
1 |
ssh -T git@github.com |
如果出现这个提示,说明验证成功了
|
1 |
Hi LogicShao! You've successfully authenticated, but GitHub does not provide shll access. |
HEXO
将 Hexo 部署到本地
参考了 fuchen 大佬的博客
现在失效了,哎可能作者没有精力维护了吧。当时看过几篇他的blog,觉得有些同病相怜,现在感觉有些唏嘘了。
准备工作
- 安装 node.js 和 git
将其加入环境变量即可
- 验证 node 安装
在 cmd 中输入 node -v 如果出现版本号即为成功
- 文本编辑器
Hexo 支持 markdown 语法来写文章,我们可以使用 Typora 下载
编辑配置文档时可以使用 NotePad++作者辱华而且违反开源精神,故划去
但是其简洁且功能完善,建议使用其安全的版本
安装 Hexo
可以跟着官方文档走,这里简单说明一下安装过程
- 安装 Hexo
在 cmd 中输入
|
1 |
npm install -g hexo-cli |
- 生成 Hexo
|
1 |
hexo init blog # blog 可改为任意名字 |
之后就会生成一个博客文件夹
- 生成静态网页
|
1 |
hexo clean && hexo g && hexo s |
根据她的提示进入 http://localhost:4000/ 即可
- 生成文章
|
1 |
hexo n "post name" |
之后进入 blog\source\_posts 即可编写文章
安装主题
这里以我的主题 NexT 为例
NexT官方文档: 开始使用 - NexT 使用文档 (iissnan.com)
1.使用 npm 指令安装
|
1 |
npm install hexo-theme-next |
2.直接克隆仓库到本地
|
1 |
git submodule add https://github.com/next-theme/hexo-theme-next themes/next |
- 配置主题
在你的博客根目录下打开 _config.yml 并更改基本站点信息
这里不再赘述,详细可见 hexo主题安装以及next8.0主题美化 - 知乎 (zhihu.com)
以上,都只是在本地的工作,网站还没有发布到网上
我在这里介绍一下如何将自己的博客部署到 Github 上
如果想部署到自己的服务器上的话
可以去 b站 查阅 fuchen 的视频教程 【最全】教你如何用腾讯云服务器+hexo 搭建属于自己的博客_哔哩哔哩_bilibili
还请另行查找教程,原因已经说过了
将 Hexo 部署到 Github 上
官方文档教程: 将 Hexo 部署到 GitHub Pages | Hexo
新建仓库
在 Github 上新建一个仓库
仓库名是 {你的 Github 名称}.github.io
不要起其他名字,不然部署网页后可能渲染出来一个奇怪的东西
推送网站
- 将本地仓库和 Github 关联起来
修改 站点配置文件
|
1 2 3 4 |
deploy: type: git repo: 这里填入你之前在 GitHub 上创建仓库的完整路径,记得加上.git branch: master |
- 推送网站
|
1 |
hexo clean && hexo g && hexo d |
等待一会,你的网站就会被部署到 Github 上了
以上,基本的部署已完成
本人的成品 (这个博客已经弃用,上面不会再更新任何博客了)



发表回复